員工在HTML
5教學中若能學到完善架構網頁,利用網頁元素的元素新增標籤將能優化SEO,強化網路行銷表現!
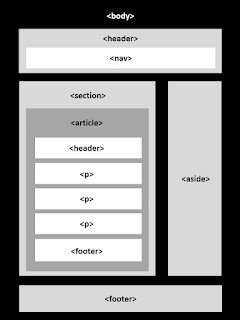
<section> 定義一個大的段落
<article> 定義段落裡的一篇文章
<aside> 網頁內容以外的項目,大多都是側邊攔目
<header> 定義段落中的標題,不是<head>喔
<footer> 定義頁尾的資訊
<nav> 定義導覽列的內容
<figure> 定義內體內容的區塊
<figcaption> 定義媒體區塊的標題文字
<figcaption> 定義媒體區塊的標題文字
在所有新增的標記中,HTML
5 的多媒體功能也是受到矚目的。它簡化了以往在HTML處理影音多媒體資料的型態,上HTML5教學和網路行銷課程前,若不了解則會把影片上傳到像 Youtube 等第三方影音平台,再用嵌入的方式來撥放影片。若是使用HTML
5,則可以使用<video>標籤,在自己的網站上完成所有動作:不需要再將影片上傳到第三方影音平台才能在自己的網站上撥放了!典型的標記格式如下:
<video width="800" height="500"
autoplay controls>
<source src="https://www.tedu.tw/video/達內教育UI課程學員就業分享-李雅青.mp4"
type="video/mp4">
</video>
其<source>標籤指定了要撥放的影片位置,可以指定為自己網站中的影片或是網站的任一個影片URL(包含Youtube的影片),在標記中可以透過
autoplay 指定他自動撥放。也可以加上
control 按鈕,讓影篇撥放時多了可以控制影片的按鈕。以上的
<video> 顯示影片如下:
除了影片功能外,另一個受矚目的功能叫做
<canvas>標籤,它可以讓我們在網頁上設定一個區塊,讓我們透過
Javascript 程式在上面自由作圖。當然,尚有許多其他標籤和屬性,值得在網路行銷課程深入研究學習。不過本系列目的是介紹出現率超過 80% 的 HTML 標籤,讓行銷人員對
HTML 的標籤有初步的了解與認識。
推薦閱讀: