複製元素
當前端工程師要產生 ol 或是 ul 清單標籤時,都會包含一大堆的 li 元素。如果要一個一個手動輸入的話,就算是使用 Emmet 的「+」快捷輸入法,還是會浪費不少時間。幸好 Emmet 在 HTML 有複製的快捷輸入法:「*」。它的用法是:如果要一次產生 5 個相同的元素的話,就在元素後方輸入「*5」。以此類推,產生 7 個就是「*7」。假如我們今天要建立一個 ul 清單標籤,包含 5 個 li 元素,語法就可以這樣寫「ul>li*5」之後再按 ctrl+E 即可。
再假設我們要在 HTML 一個 .news 中放置 5 個 .block,然後每個 .block 中都有 1 個 h2 標題及 3 個 p 段落,每個 p 段落中又放置兩張圖片,則輸入「.news>(.block>h2+(p>img*2)*2)*5」
編號
有時前端工程師在輸入 li 標籤時,會給這些 li 一個共用的 .className 以及流水編號。若搭配 Emmet 的「$」時,就可以快速的產生。例如,今天我們要輸入五個 li 標籤,標籤的 class name 分別為 list-1、list-2、list-3、list-4、list-5,則輸入「li.list-$*5」若要在這些流水編號前面加個「零」,例如 01、001,則補上只要補上相對數量的 $ 即可。像是 01 就是 $$、001 就是 $$$。承上例,我們輸入「li.list-$$*5」以及「li.list-$$$*5」
設定起始編號
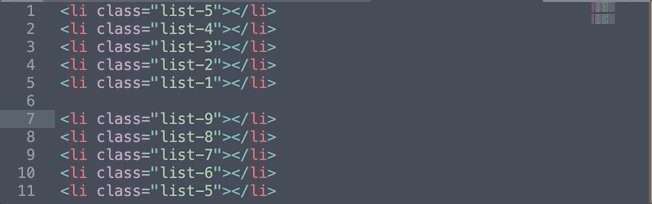
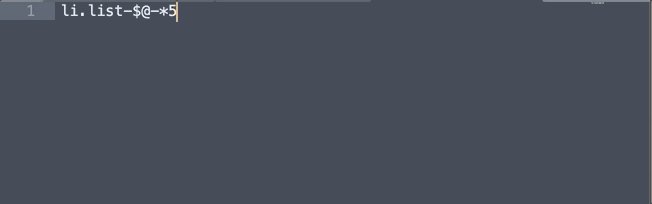
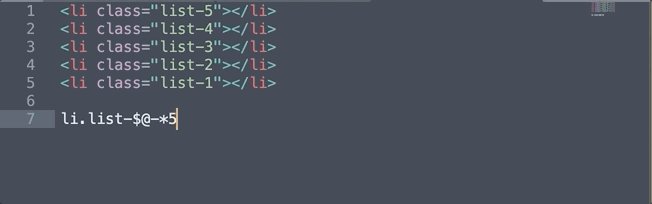
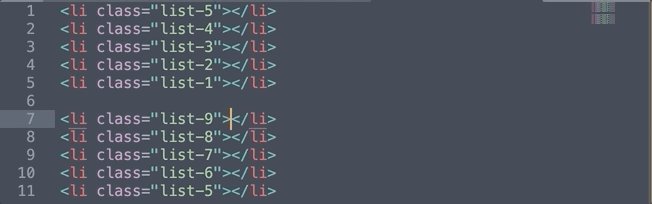
$的用法,預設數字是從 1 開始累加。有時前端工程師會需要指定起始數字,這時則在 $ 後面多補上一個 @ 並加上指定的起始數字,承上例,我們要設定起始數字為 5 就輸入「li.list-$$@5*5」Emmet 預設的編號是由小到大,若是希望編號由大到小,那麼就是在 @ 後面補上一個 - 負號 (就算是沒要設定起始值也是要多補 @)。例如我們要輸入 5 個 li 標籤,編號由大到小,就輸入「li.list-$@-*5」 我們要設定起始數字為 5 ,就輸入「li.list-$@-5*5」。
相關文章
前端工程師省時神器!用Emmet快速產生標籤名稱!
前端工程師省時神器!用Emmet快速產生階層!
前端工程師省時神器!用Emmet快速設定顯示文字、自訂屬性值!
暑假快到了!與其讓兒子盲目拚學測,我寧可讓他先選擇人生方向~
還在為成為專業IT人煩惱?!選對Java課程讓你輕鬆到位!
現在的電影產業也能靠人工智慧做預測了!來看看他們怎麼辦到的!
強者在這裡!這個工程師用Python畫皮卡丘