前端工程師省時神器Emmet!想要快速產生標籤名稱就看過來!
前端工程師一定要加裝一個「省時神器」 Emmet 外掛,可以大大節省前端工程師編寫 HTML 和CSS 的時間。省下的時間可以讓你好好地享受人生各種美好的事物,如玩玩喵星人、上上健身房運動等等。
Emmet 支援的網頁編輯器如下圖:
安裝的方式因個網頁編輯器而異,且在網路上皆可以查到,故此省略。以下小編先介紹基本的使用方式:
快速產生標籤名稱 (Tag Name)
前端工程師在寫網頁的第一步,就是在網頁編輯器中開出新的頁面,並產生標準的 HTML5 樣板。透過 Emmet,我們可以先在編輯器中輸入「!」或是「html:5」後,再按下 Ctrl+E 鍵即可。只要是 HTML 所定義的元素,如 h1-h6、center、title 等等,都能使用上述方示,快速產生出相對應的語法如下
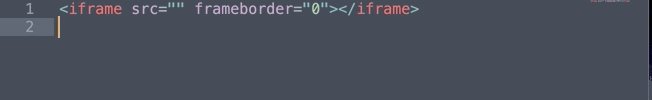
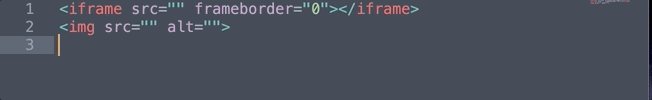
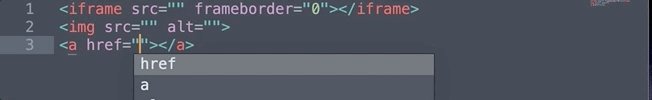
有些元素還會帶入跟該元素有關的屬性,例如:iframe、a 或是 img 等
快速產生 className 與 id
我們也可以在產生元素時,直接加上指定的 Class Name。寫法是元素名稱與 Class Name 名稱中間用英文句點隔開。例如今天我們要產生 Class Name 為「title」的 h1 標籤,則輸入「h1.title」後按 Ctrl+Eclass name 和 id 可以同時使用,例如今天我們要產生 class name 為「news_p c1」、id 為「paragraph-1」的 div 標籤,則輸入「.news_p.c1#paragraph-1」後按 Ctrl+E
相關文章
前端工程師省時神器!用Emmet快速產生階層!
前端工程師省時神器!用Emmet快速複製元素、設定編號!
前端工程師省時神器!用Emmet快速設定顯示文字、自訂屬性值!
暑假快到了!與其讓兒子盲目拚學測,我寧可讓他先選擇人生方向~
挑對Java課程,讓你從零起點到獨當一面的工程師只需六個月!
人工智慧神預測票房?!準確度卻令人跌破眼鏡!
教你如何分辨Python.Java首部曲